Have you heard of Unity? It's an amazing game engine that lets you create 2D and 3D games quite easily (relatively speaking). I've been playing with it recently and there's so many hidden features and add-ons, it's a lot to get your head around.
As a learning experiment for myself, I'd like to try create a simple game. This game (which I'm going to call Wanderers) is going to be a randomly-generated simulation game, where the citizens (the AI) go about their daily lives while you, as the governor of the land, earn some sort of tax. Using this earned currency, you can expand the territory, buy extra land to expand the area, etc. Well, I haven't really thought it through that much, but this is just an experiment in learning game coding and AI, so that should be good enough for now.
In the beginning…
… there was nothing. Just an entirely blank Unity environment. Unity is scarily empty when you create a new project for the first time, it's hard to even know what tools are available.

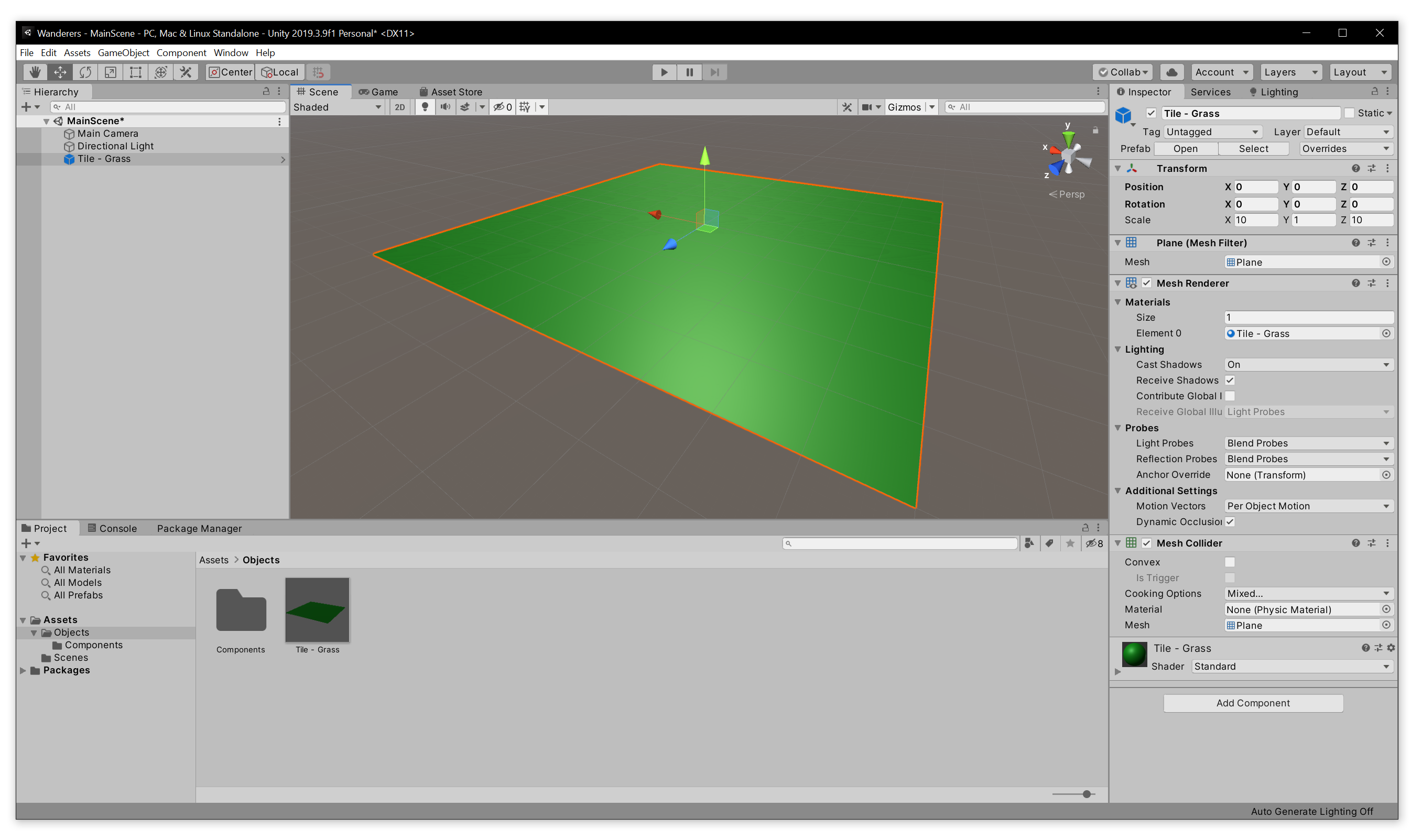
First, I'm going to create a simple grass tile. The way I see the game working, is that you start out with a single tile and then buy land space around it by adding tiles, such as forests, lakes, mountains, etc. So, a lot like the game Deisim.
For the first Grass tile, I added a simple plane with a green material. Tiles will be 10x10m in size, so I scaled it to 10×10.

Simple look camera
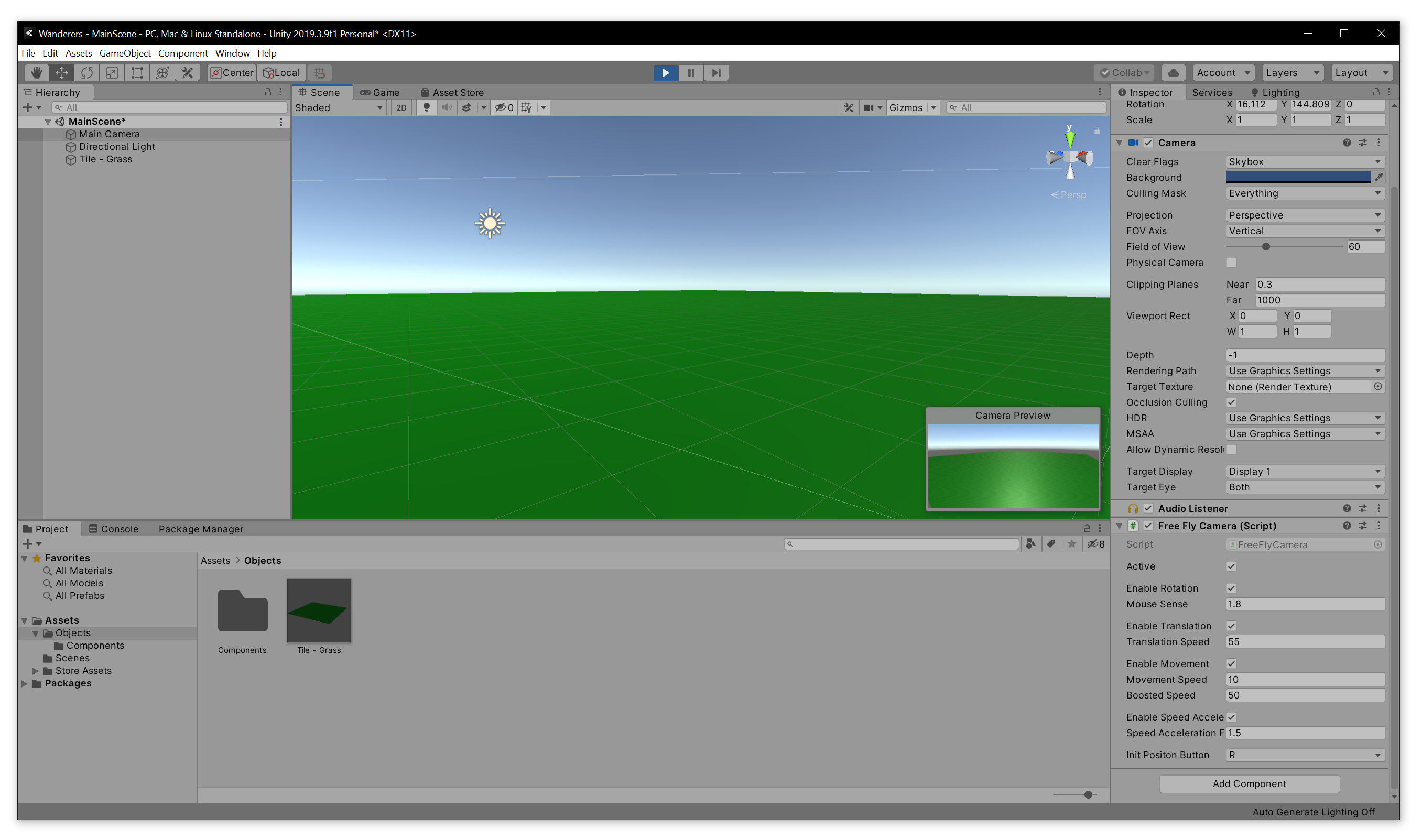
The simplest form of camera we can use is one that just allows you to fly around with the WASD keys and the mouse. I downloaded a simple flying camera script from the Asset Store, and attached the script to the Main Camera.

Now we have a scene, and a camera to look around with. Great.
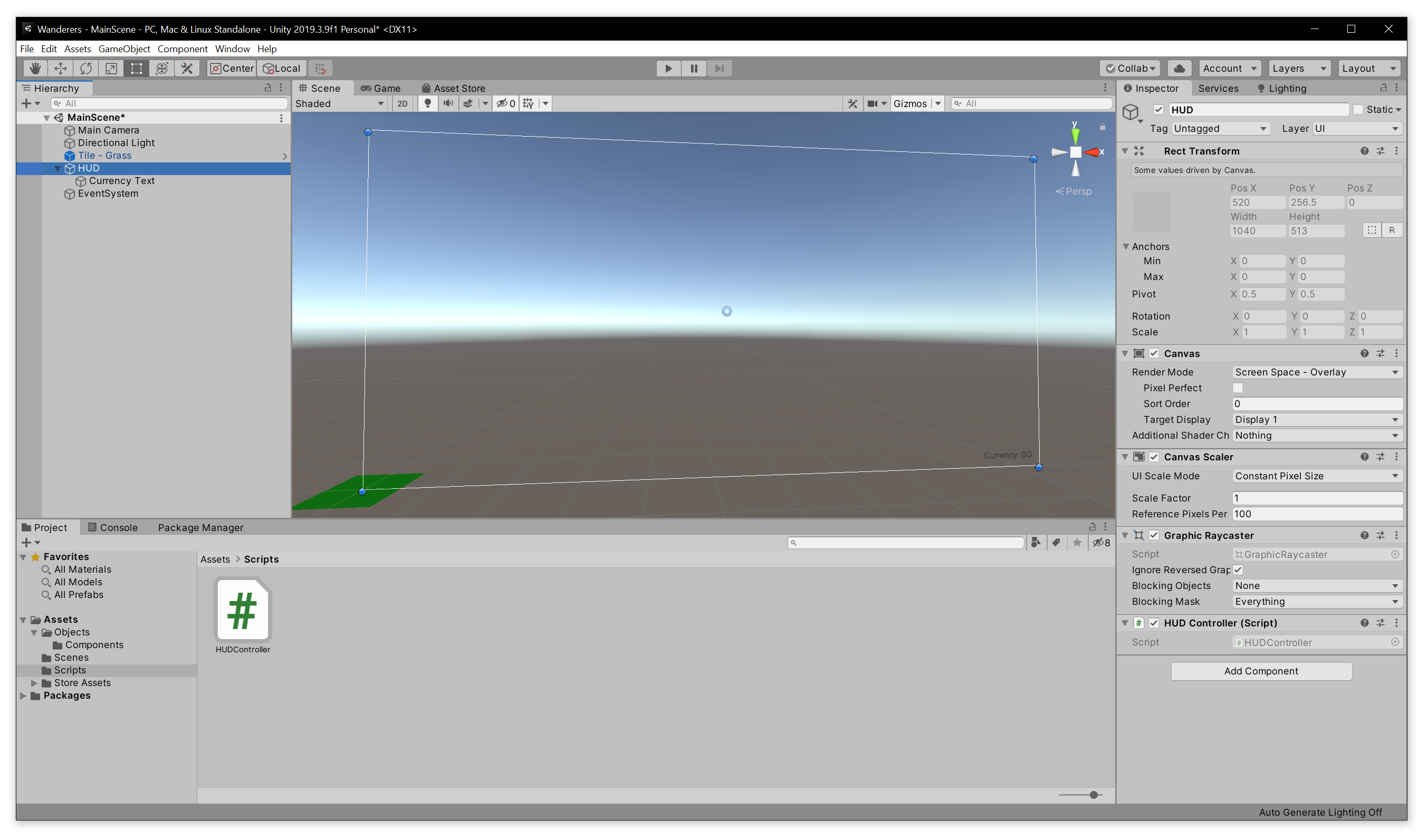
HUD
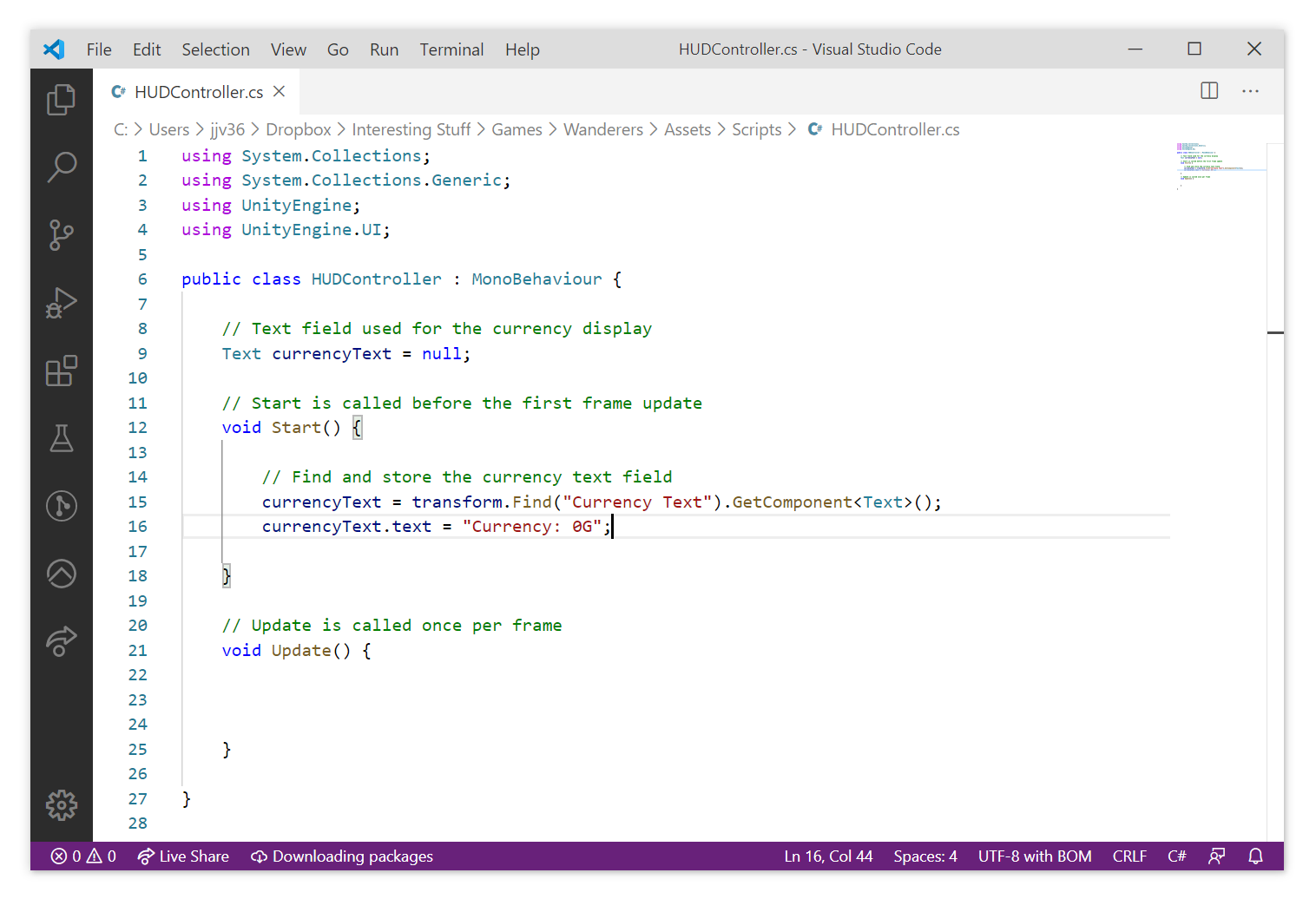
Next, we need to display the player's current available money, which they'll use to buy new pieces of land. For this, let's create a UI canvas to use as the HUD. We can also create a new HUDController script to manage the HUD, and attach it to the canvas.


Looking good so far. Next, would be the land controller script. This script will control loading in blocks of land as the user buys them, and will also control the "buy mode", ie highlighting areas the user can click on, etc. It's probably going to be quite complicated, so I'll leave that one for it's own post…