Have you heard of High Fidelity? As the spiritual successor to Second Life, it allows you to create shared VR (and non-VR) experiences, hosted on your own server, for people to enjoy.
Everything inside a High Fidelity domain is an Entity, which is a 3D model that can have JavaScript code attached to it, running either on the domain server all the time, or on each client who sees the entity. This allows for endless possibilities when creating interactive worlds, however as of right now, it's still stuck at pre-ES5 support, which means we don't get classes, promises, or any of that good stuff. Luckily, there are plenty of JavaScript converting tools available, so I've created a tool which can automate the process.
First, make sure you have Node installed. After that, converting the code is as simple as running this in the command line:
npx hifi-tools build /path/to/your/script.js
Example
In this example, we'll create an ES6 script which changes the color of a cube when the user clicks on it. First, create a file called colorchanger.js and put this in it:
export default class ColorChanger {
/** Called by High Fidelity when the script starts. Store our entity ID. */
preload(id) {
this.id = id
}
/** Called by HF when the user clicks on the entity */
mousePressOnEntity() {
// Randomize entity color
Entities.editEntity(this.id, {
color: {
red: Math.floor(Math.random() * 255),
green: Math.floor(Math.random() * 255),
blue: Math.floor(Math.random() * 255)
}
})
}
}
Now, we can convert it by running npx hifi-tools build ./colorchanger.js

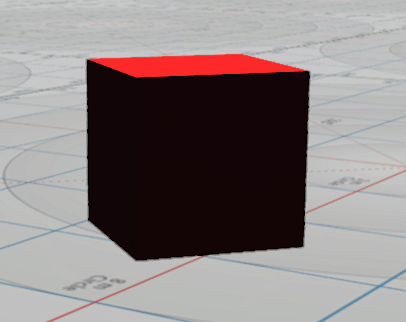
You should end up with a colorchanger.hfscript.js file. Now, open High Fidelity and create a cube.

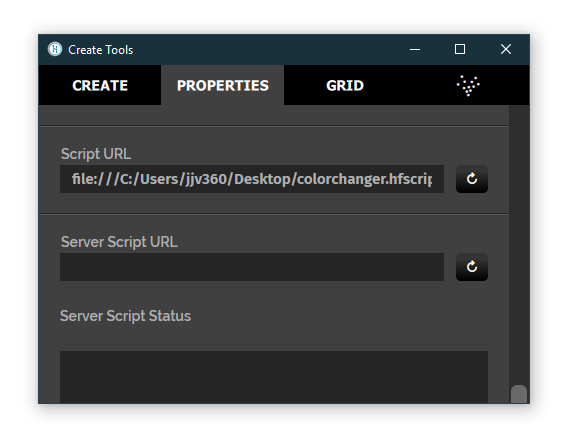
Now upload the script and attach it to the cube.
If you don't plan on uploading it just yet, you can use a local file: URL instead.

Done! Now when you click on the cube, it should change color.
Bonus: Installing the script
If you're using the script often and want to speed up the build process, you can install it. To install, run npm install -g hifi-tools in the command line. Then, whenever running the script, simply drop the npx.